タイトルそのままですが、今回はGPTsとCreate.xyzというサービスを組み合わせて、ランディングページを作成するステップを紹介します。まだそのまま公開できるというレベルには届きませんが、さくっとイメージを関係者で共有するためのラフとしては非常に有効ではないかと思います。
利用するツール
今回使用するのは「Create.xyz」というAIツールです。かんたんなテキストで指示するだけで、Webサイトを作ることができるサービスです。ただ、プロンプトに少しコツが必要なので、そのまま使うのはデザインやコーディング未経験者には難易度が高いかもしれません(正しくは、使うことはできるが思い通りのアウトプットにならないというイメージ)。そのため、今回はプロンプト作成にGPTsを使い、Create.xyzでそのプロンプトに基づき指示する、という2つのステップに分けて作業してみたいと思います。
GPTsとしては、Create.xyzのプロンプトに特化した「Prompt creator for Create.xyz」というものを使っています。一般公開されているGPTsですので、ChatGPTのアカウントがあれば誰でも使うことができます。
ステップ1:ベースのプロンプトを用意する
まずは、GPTsでプロンプトを作るためのベースプロンプトを用意しましょう。例として、このtalentalのランディングページを作る想定で考えてみます。
#サービス名
talental
#サービス内容
BizDev領域の副業・フリーランス人材を月額5万円からレンタルできる
#ターゲット
企業の人事担当者
#メインビジュアル
写真や画像はなし
#料金プラン
アドバイザリー:5万円/月~
タレント:30万円/月~
プロジェクト:100万円~
#コンバージョン
お問い合わせフォーム(氏名、会社名、メールアドレス、お問い合わせ内容)
#備考
日本語で作成
もっと雑に、「talentalというBizDev領域の副業・フリーランス人材を月額5万円からレンタルできるサービスのランディングページを作って」ぐらいのプロンプトでも可能なのですが、少し丁寧に記載したバージョンです。
ステップ2:GPTsでプロンプトを作成する
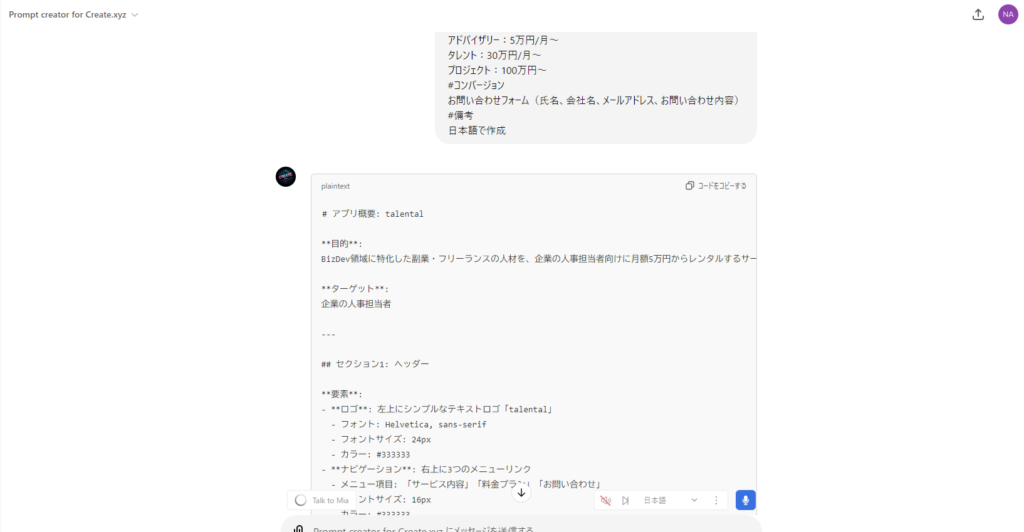
次に、このベースプロンプトを使って、GPTs「Prompt creator for Create.xyz」でプロンプトを作成します。以下のように詳細のプロンプトが出てきますので、右上部にある「コードをコピーする」を押します。

ステップ3:Create.xyzにこのプロンプトを入れる
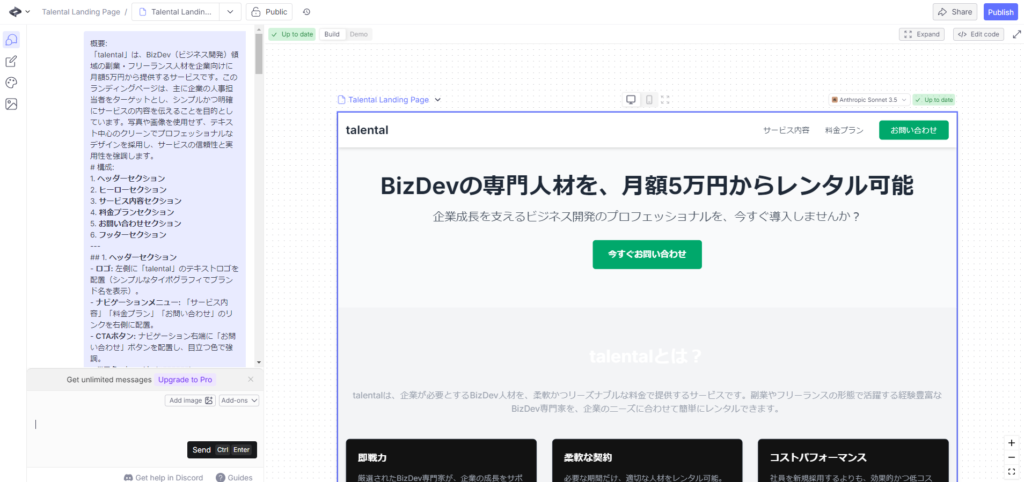
今度は、Create.xyzのダッシュボードで「New Project」を立ち上げ、ステップ2でコピーしたプロンプトを入力します。そうすると、以下のようなランディングページができあがります。

PCと同時にスマートフォン版も生成されますが、スマートフォン版はそのままだとちょっと崩れがあったりするので、いったんはPC版でのラフ作成ツール、として解釈すると良いかと思います。ランディングページの構成を社内やクライアントとすり合わせたりすることが多い職種の方には、とても重宝しますので、ぜひ使ってみてください。