AIエージェントとは何か?という点についてはなかなか定義が難しいところがありますが、ChatGPTのような生成AIが人間の動作への回答という形でタスクを行うのに対し、「AIとAIが通信し合ったり、交渉し合ったりしてAIが自律的に行動する」というのが定義であるようです。
余談です。YouTubeでAIエージェントについて調べていたらこの動画にたどり着いたのですが、たまたま前職のグループ会社のSBクリエイティブがやっているチャンネルで、「おお、松尾さん!」となりました(笑)。せっかくなのでこちらの動画もぜひご覧ください。
生成AI自体はツールとして日々使っているものの、AIエージェントは作ったことがないので、自分でも簡単なものを作ってみようと思い、今回は「自分の翌日の予定を毎日メールしてくれる秘書的なAIエージェント」を作ることにしました。まあGoogleカレンダーのリマインダーでいいじゃん、という気もしますが、目的はまずAIエージェント的なものを作ってみようという趣旨なので、ご容赦ください。
さっそく作り方をおさらいします。いつものように作り方はChatGPT o1に教えてもらいました。
全体構造
構造としては、自分のGoogleカレンダーの予定表を読み取り、それをChatGPTのAPIに渡す。ChatGPTでそれをもとに予定を自然なメール文章にして、GAS(Google Apps Script)で毎日メール送信するタスクとして登録する、という感じです。
ステップとしてまとめると以下のようになります。
- Google Apps Scriptのエディタでスクリプトを作る
- OpenAI APIキーをスクリプトに設定
- GASでGoogleカレンダーの予定を取得
- GPT (OpenAI API)に予定リストを渡して自然な文章を生成
- 生成した文章をメールで送る
- タイマー(トリガー)を設定して、毎日決まった時刻(21時)に自動実行
前提条件
上記を実現するためには、以下の前提条件が必要になります。
- Googleアカウントを持っていること:GmailやGoogleカレンダーを使える状態であること。
- OpenAI APIキーを持っていること:OpenAIのAPIページでサインアップして、”API keys”から秘密のキー(例えば「sk-…」で始まる文字列)を取得します。API用の課金が必要です。
手順の詳細
1. スクリプトエディタを開く
Googleスプレッドシートなどにアクセスし、新規シートを開く、もしくは既存のシートを開きます。メニューから「拡張機能」→「Apps Script」を選択します。Apps Scriptエディタが開きます。
2. APIキーを設定
Apps Scriptエディタ画面上部の「歯車アイコン(プロジェクト設定)」や「プロジェクトのプロパティ」から「スクリプトのプロパティ」を開きます。「スクリプトプロパティ」にOpenAI APIキーを保存します。
3. カレンダーの翌日の予定を取得
次のようなコードをエディタのファイルに貼り付けます。
function getTomorrowEvents() {
const now = new Date();
const tomorrow = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1);
// 翌日の開始(0時)と終了(23:59:59)を設定
const startOfTomorrow = new Date(tomorrow.getFullYear(), tomorrow.getMonth(), tomorrow.getDate(), 0, 0, 0);
const endOfTomorrow = new Date(tomorrow.getFullYear(), tomorrow.getMonth(), tomorrow.getDate(), 23, 59, 59);
// デフォルトのメインカレンダーから翌日のイベントを取得
const calendar = CalendarApp.getDefaultCalendar();
const events = calendar.getEvents(startOfTomorrow, endOfTomorrow);
// イベントをわかりやすいテキスト形式へ
const eventsList = events.map(e => {
const startTime = e.getStartTime();
const title = e.getTitle();
// HH:mm形式で時間を表示
const timeStr = Utilities.formatDate(startTime, Session.getScriptTimeZone(), "HH:mm");
return `- ${timeStr} : ${title}`;
}).join('\n');
// イベントがなければメッセージを返す
return eventsList || "明日の予定はありません。";
}4. GPT(OpenAI API)で本文生成
下記コードを同じファイルに追記します。
function generateEmailBody(eventsList) {
const scriptProperties = PropertiesService.getScriptProperties();
const apiKey = scriptProperties.getProperty('OPENAI_API_KEY');
const prompt = `
以下は明日の予定リストです。これをもとにシンプルでわかりやすいメール本文を生成してください:
${eventsList}
メール本文(件名は「明日の予定」で想定)を作ってください。
`;
const payload = {
model: "gpt-4",
messages: [
{ role: "system", content: "あなたは親しみやすく、簡潔な日本語でメール本文を生成するアシスタントです。" },
{ role: "user", content: prompt }
]
};
const options = {
method: "post",
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + apiKey
},
payload: JSON.stringify(payload)
};
const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", options);
const data = JSON.parse(response.getContentText());
const content = (data.choices && data.choices[0].message.content) ? data.choices[0].message.content.trim() : "生成エラー";
return content;
}5. メール送信
続いてメール送信するためのスクリプトを記入します。
function sendEmail(to, subject, body) {
GmailApp.sendEmail(to, subject, body);
}6. 全体をまとめる「main」関数を作る
このあたりから自分でもよくわかっていませんが、とりあえず指示通り記入します(笑)。
function main() {
// 明日の予定を取得
const eventsList = getTomorrowEvents();
// GPTでメール本文を生成
const emailBody = generateEmailBody(eventsList);
// メール送信(受信先をあなたのメールアドレスに変更してください)
sendEmail("your_email@example.com", "明日の予定", emailBody);
}7. 承認を行う
最初にこのスクリプトを実行すると、カレンダーやGmailへのアクセス許可を求めるダイアログが出ます。画面の指示に従って「許可」を行ってください(初回のみ)。
8. 毎日21時に自動で動かすように設定する
スクリプトエディタ上部メニュー「編集」→「現在のプロジェクトのトリガー」を選択。「トリガーを追加」をクリック。「main」関数を選択し、「時間主導型」を選択、「1日おき」あるいは「特定の時間に実行」を設定して21時を指定します。保存すると、GASが毎日21時に自動で実行します。
9. 最後に人間っぽさを加える
ここまでで一応できあがっているのですが、メール本文がちょっと寂しいので、ちょっとだけプロンプトを追加して人間っぽい感じにします。
const name = "なおとさん"; // 呼びかけたい相手の名前
const prompt = `
以下は明日の予定リストです。以下の条件に沿って、${name}宛てのメール本文を作成してください。
【要件】
- 冒頭で"${name}"と呼びかける
- 明日の予定リストは時間を必ず明記する
- 季節感や小さな記念日、心温まるコメントを加える
- 優しい文体で、相手が少し元気になるような内容
- 可能なら天気や気候に関する軽いコメントも添えるできあがるとこんな感じ
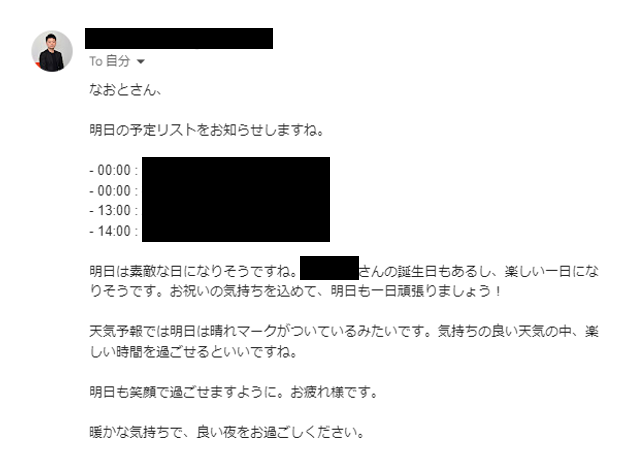
ここまでやると、こういうメールが届くようになりました。ちょっと人間っぽい感じが出てきました。

まあこの程度をAIエージェントと呼ぶのは抵抗ありますが、いちおう指示しなくても自律的には動いてくれます。エンジニアでない自分でもこれぐらいはできることがわかったので、次はもうちょっと実務に使えそうな本格的なやつを作ってみようかなと思います。